HTML5 Application for Innovative Design
Summary: A web design and development is equal to the creation of a company. As a company needs special efforts to build its client base, a website also needs special and innovative design to get visitors’ attention. Nowadays, HTML5 has been creating waves in web design performance and mobile applications since it has been introduced. It owns many points that can convince people, including our AmoLink to use it. This article explains for you some information about HTML5 with some great HTML5-powered examples offered as well.

HTML5 is the latest and advanced set of technologies, which is especially more famous among mobile web users and web development industry. Harnessing the potential of the cutting edge HTML5 technology can not only help users have an innovative and convenient web design performance, but also add new features to flexible mobile application. Today, HTML5 makes it possible to develop feature-rich and business-centric web designs that are highly scalable and robust as well. Besides, so far, some industry has been struggling with the mobile fragmentation issues, experts believe that HTML5 technology is going to play a vital role in the future development of cross platform mobile applications. All this will lead to the rapid growth of HTML5 technology by increasing its demand among developers as well as the users.
In this trend, to better interact with our target users, AmoLink comes into being. According to industry experts, HTML5 technology will co-exist with native applications without replacing them, as most of the customers demand the combination of both. Therefore, to keep this combination, AmoLink explores a revolutionary new approach regarding innovative and fun characteristics to link people by creating online animated and highly interactive contents. Furthermore, it supports both easy web-based edit and mobile browsing. That’s really flexible and super fun!
Being about to act as an add-on to the existing mobile policies, HTML5 technology brings much functionality and convenience. So what is HTML5? What are the important features and applications of HTML5? And what are the advantages of HTML5 over Flash? Below I will start from its basic information.
1.The Basic Concepts of HTML5

Finalized and published on 2014, HTML5 is a markup language to structure and present content on the World Wide Web. This is the latest version of the HTML-the fifth revision since the inception of the World Wide Web. It is a predecessor of HTML4, XHTML and DOM but a more advanced one. Most browsers today are updating themselves to support its standards. As a standard in the world of technology, its core aims are to improve the language for the latest multimedia while keeping it easily readable by humans and clearly understood by computers and all other devices (web browsers, parsers, etc.).
With the use of internet grew, HTML5 opened up newer ways for people and organizations to communicate and connect. The usage of audio and videos in the web pages became a norm. Besides, HTML5 is much more useful for the cross-platform mobile applications. Lots of the HTML5 features are developed with the consideration of being able to run on small-screen devices such as smartphones and tablets. The main concept of developing HTML5 feature is to handle multimedia and graphical content on the World Wide Web easily without using plugins and APIs (Application Programming Interface). OK, then what appealing features do HTML5 have?
2. Attractive Features of HTML5
HTML5 is an amazing technology that has kept pace with changing trends and norms. Below list some of the most important features of HTML5:

1) Better Accessibility Feature
Many websites are overly complicated, and most people find the web difficult to use, at least sometimes. Accessibility for the web means that the web pages and applications are available to everyone with the help of HTML5, and it means a site can have excellent design and good user experience. Besides, lots of other accessibility features can be elaborated by different technologies when using HTML5. These technologies can rapidly make more detailed understanding of the structure of a page by taking a look at HTML5 elements it has.
2) Enhanced Interactivity
On account of the availability purpose, the web sites should be made highly interactive nowadays, so the developers need to include fluid animations, stream video, play music and Social Network sites like Facebook, Twitter, and YouTube into the websites. Without HTML5, they have only the choice to integrate it by means of Flash or Silverlight. But these approaches consume too much time to develop and which also increase the complexity of web application. Fortunately, with the emerging of HTML5, it is possible to embed video and audio, high quality drawings, charts and animation and many other rich content. The functionality is built into the browser that no plugins and third party programs.
In a word, with HTML5, you can create more interactive websites along with great animations and effects. Besides, HTML5 reduces the additional time and efforts through plug-ins for creating videos, animation etc. In addition, HTML5 includes drag and drop functions that makes the file handling much easier.
3) Storage Capacity
Storage Capacity is one of the many awesome features provided by HTML5 to store the data locally on the machine. Without HTML5, client-side storage for web applications is limited to the tiny storage provided by cookies (4KB per cookie, 20 cookies per domain) unless proprietary storage schemes are used, such as Flash local shared objects or Google Gears. HTML5 storage offers a much larger initial local storage (5MB per domain), unlimited session storage (limited only by system resources) and successfully partitions local and session storage, which results in that only the data you want to persist is persisted in local storage and data you want to be transient stays transient.
For the full impact of these features provided by HTML5 storage, you can look at the client-side storage in the non-HTML5 world, which can best display that.
Below is a short list of some of the benefits and uses of HTML5 local storage:
Reduce network traffic
Significantly speed up display times
Save temporary state
Prevent work loss from network disconnects
4) Embedded Video & Audio

Nowadays audio and video have become an integral part of daily communication, particularly in business. That's why businesses want their enterprise apps to deliver rich media content in a continuous and smooth way. HTML5 allows developers to make the rich media content accessible without using any third-party tools and media players. They can simply use the HTML5 < video> and < audio> tags to make the content accessible on a variety of devices. Also, they can easily customize the video clips by defining the tag's attributes like source, height, width and autoplay. The feature will further enable users to access the audio or video without draining the batteries of their smartphones or tablets.
So, personally, I think the most wonderful part of HTML5 is that it allows browsers to natively play audio and video files. You no longer need a plugin (Flash, Java), and you don't need to build some complicated custom JavaScript solution.
5) Excellence Web Presence
Hardware Acceleration: To view the videos on any device, this specific feature is greatly imperative. A user doesn't need to depend on certain particular video software like Flash to watch the videos. It generally improves the built in power of certain devices utilized for appropriate purposes.
No Plugin Requirement: For the excellent experience to view visuals with previous versions, plugin installation is an important requirement. With a great aspect service of HTML5, there is no such requirement of the plugin.
Unified Web Presence: For small enterprises which look for a significant way to deploy their sites or many applications without spending too much, HTML5 is a perfect choice for them. With the simplicity of numerous of operations, it also reduces the cost of designing and development of a site. Utilizing it, backlinks are directed to the same place and it is SEO-friendly.
Free and Open: Building a number of apps is easier with HTML5 for its openness. Additionally, it is free of cost to develop any number of applications.
Apart from all these, HTML5 has other awesome features that I will not explain one by one in details. For example, HTML5 can maker web browsers have much flexibility; it supports mobile browsing with clean code and cross browser; besides, it can bring better interactions with quick and enhanced results; what's more, it generates responsive web designing, etc..
Website creation is one most popular usage scenario of HTML5, which can help websites to build brand identity and sell their products or services online. Later, I will give you some fantastic HTML5 website design examples.
3. Why does Amolink Use the Combination of Native And Web Applications?

Before listing the reasons why AmoLink uses both features of native and web applications, let's first have a basic understanding of native applications and web applications.
Colloquially, for those new to this area, native applications are what you download from the App Store, the Android Market, the Amazon, or a similar service. For most people, native application appears to be a natural choice as these applications are trendy and provide rich user-experience. Web applications, as the name suggests, are accessed through your web browser have been around for years. They're not as trendy, but are easier to develop and maintain, and can be used across devices and platforms.
For AmoLink, once our CEO decided to take this application to the next level of tablets and smartphones, the most important question that arises is: should we build native apps or web apps? It is really not a technical decision to opt between the native apps and web apps, but a strategic one.
Based on various factors, AmoLink analyzes both options and evaluate which approach produces greater value for user experience. Combining the two approaches with our service, finally, we choose the web-based application with mobile browsing supported. According to research, there is a steep rise in the trend of Internet surfing on mobiles, smartphones and recent entrant-tablets. Studies suggest that web on mobile will be the dominant channel in the near future. But sometimes the web-based application has some more advantages, for example, in AmoLink, with HTML5, web apps can store large amount of data or resources, such as images, videos, audios, dynamic effects, etc. What's more, the screen is bigger than native apps to handle. That's why AmoLink absorbs both some good features of the two approaches.
To help you weigh against and have a better understanding of AmoLink's final choice, here I will offer a elementary list of advantages or disadvantages of the two approaches.

Performance: Native apps use more of the device resources and capabilities. It spreads faster than web apps.
User experience: User interface of a native app has full control on device hardware and produce an application, which is quite an eye candy. On the other hand, user interface for a web app is limited to the browser capabilities and experience may vary.
Cross-platform Applications: When you develop native apps you have to create a version for each operating system i.e. different version for Apple iPad / iPhone, Google Android 'Droid', Blackberry, Windows Mobile and more. If you build a web app, the fundamental code stays the same across all devices, and it is much easier and faster to deliver just the right version to each device using device detection and content adaptation. Web apps are the best way to reach broadest audience with much less effort. That's one of the most important reasons why AmoLink in this aspect selects the cross-platform features of web apps.
Maintenance: A native app is difficult to support and maintain after app is downloaded. Multiple codebases have to be maintained. In case of web app, users always get the latest version. There is a single codebase and app owner is in control.
To summarize, AmoLink's final option between native apps and web apps is entirely dependent on our customers' user experience and business need. To see what fantastic and amazing effect HTML5 can display, below I will handpick some great examples of HTML5 in action.
4. Great Examples of HTML5-Powered Websites
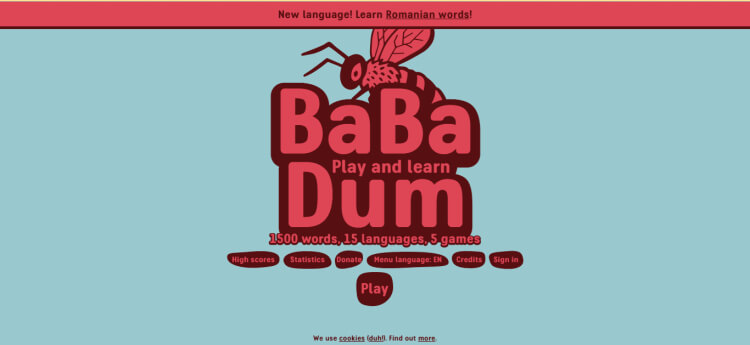
Ba Ba Dum, a "play and learn" site featuring five games that work in fifteen languages, is visually stunning, with beautiful graphic design, illustration and typography. It uses what look like simple hand-drawn illustrations that have been converted to vector illustrations: perfect for this word quiz. This site can best highlight HTML5's dynamic effect features, especially its interactions and animations, and the games themselves. All these features make the website itself fun and engaging and visitors can have a fun, immersive experience while learning something.

The Lost World's Fair site was developed to showcase the HTML5 capabilities inherent in IE9 by creating interactive posters that take users on a journey to three fabled locales. By using your mouse to scroll down each poster visitors are allowed to uncover further mysteries hidden in each location.

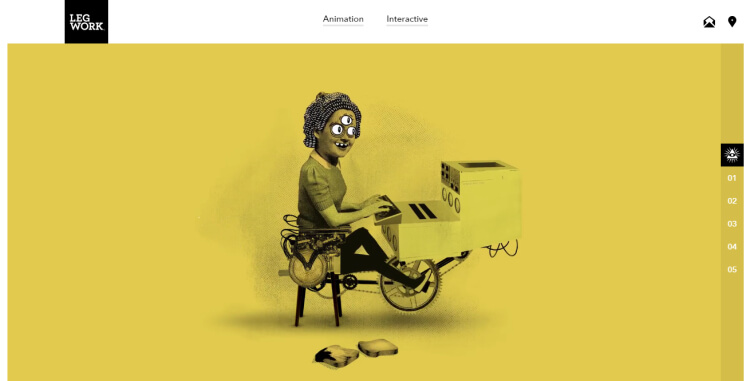
As an independent studio based in Denver, Legwork Studio's site makes heavy use of HTML5. As well as taking advantage of some of HTML5's more semantic elements, the website also leans on the "video" element for a lot of its content.
This is interspersed with Vimeo videos and some neat JavaScript animations. In keeping with modern web design methodology, the site is, of course, also responsive - and the comments in the source code are well worth a read!

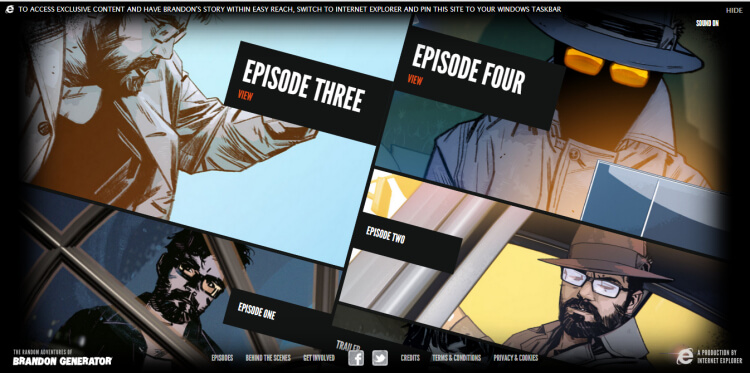
Brandon Generator harnesses Edgar Wright's comic-book vision to promote Internet Explorer. This obvious feature of HTML5 this site utilizes is the embedded audio and video. With HTML5, this website can store some really cool stuff and put together a visually rich, immersive and interactive user experience. Besides, it enables the developers to create stunning 2D/3D animations and transitions, with the ability to play back high definition audio and video. These HTML5 technologies are not only very appealing to developers but also ultimately to the web audience, who have no need of downloading or maintaining any plug-ins.

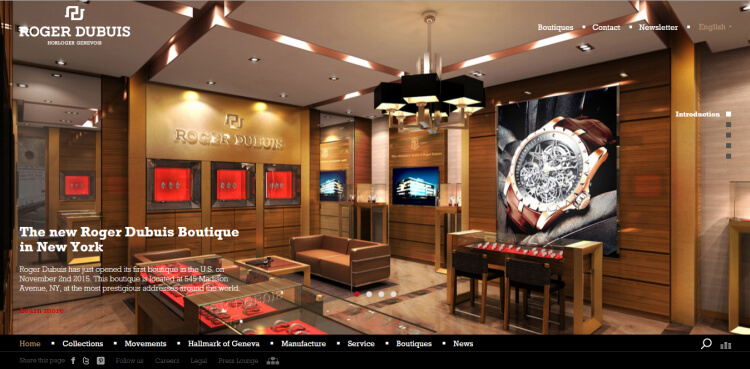
Using a host of HTML5 features, this website aims to reflect these qualities: beautiful design that attractive, deadly accurate timepiece and memorable experiences for the user. With the HTML5 audio and video, the site's History API is used to offer a fluid navigation through pages without total reload - it helps to create an immersive experience.In addition, the closely related HTML5 Geolocation API is used on the store locator to localise users on the map.

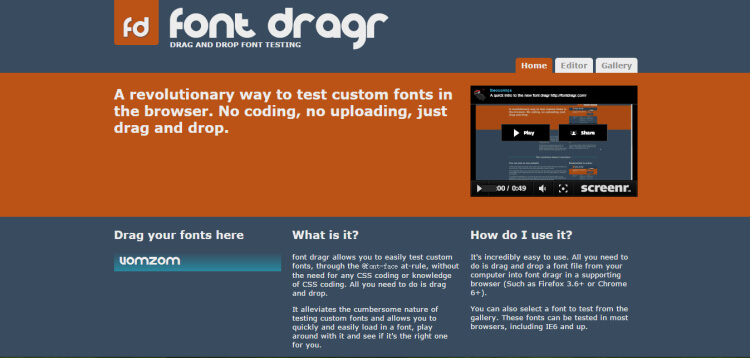
Font Dragr best utilize HTML5's drag and drop feature. It provides a revolutionary way to test custom fonts in the browser. No coding or uploading is required - you simply drag and drop. The site has been updated to take what was a proof of concept and create a fully functional, useful HTML5 web app.
Font Dragr is chock full of HTML5 features, including new elements; the drag-and-drop API; the History API; localStorage; the content editable attribute and more. Among all these features, the drag-and-drop API is to be, "incredibly powerful", despite, "some quirks and cross-browser differences".

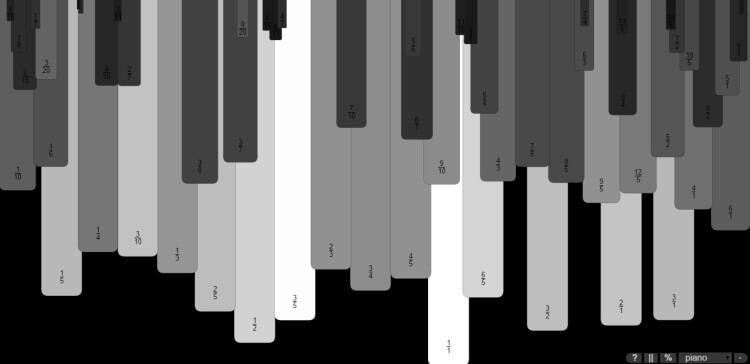
Fritzo Keys, this experimental site uses HTML5 audio elements, canvas and web workers. If you're looking for examples of HTML5 that are more experimental, this is a great place to start. Fritzo Keys is a musical instrument app that has a continually playing, 32-voice background accompaniment. Its creation pushes what HTML5 audio is currently capable of. When it comes to this site's increased tempo, with HTML5 technology, this site also plays foreground audio on mouse click and motion, which are taken from samples generated on page load. The keyboard is rendered using canvas because of its better frame rate than SVG. It's an excellent example of HTML5 song-as-app.

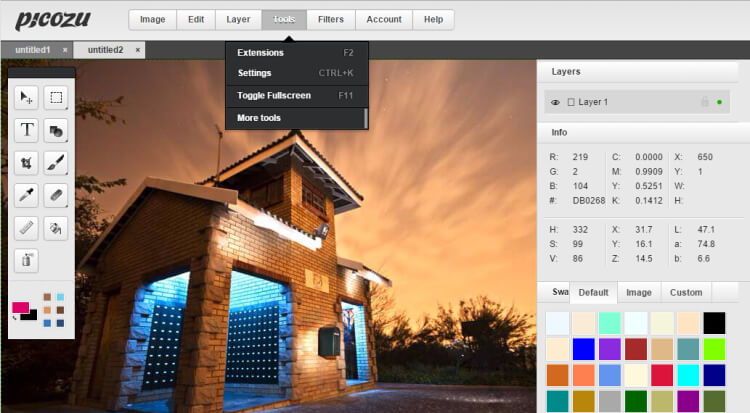
Picozu Editor is a drawing and photo re-touching application built with HTML5. The app uses interesting aspects of HTML5, notably canvas for applying image filters and the Drag and Drop API, which allows users to add images from their desktop.
What's more, this site supports the offline storage, which is for workspace import and export and also the state of the workspace (window location, various parameters) gets saved into it.
More of HTML5 features are available in the current browsers, from this website, we can know that HTML5 is a big part of the web as we know it today and we can only see it improving.

5. Advantages of HTML5 over Flash
Although the release of "Flash" has literally completely changed the way we use the internet. Someone loves it, someone hates it, but the upcoming HTML5 technology should be the end-of-the-line during this race.

1) Features for Flash
Flash can allow developers to create rich internet applications - games, online photo editors, development suites, the list of what is possible goes on and on. However, Flash has also been used to create a lot of unpopular web content - annoying ads, banners, items that crash or slow down your computer so much, a restart seems like the only solution. So will HTML5 come to change all this.
2) Overpowering Merits of HTML5
Since the release of HTML5 standard, some of the work Flash has performed over the years are gradually replaced. One remarkable merit of HTML5 is the built-in video and sound players - until now, still many websites created their own media players using Flash. Apart from these new tags to allow audio and video, HTML5 also features something called a "Canvas" which will allow for the creation of games, and interactive content - putting it directly in competition with Flash.
3) Why is HTML5 Getting So Much Attention over Flash?
The growing use of mobile technology is held responsible for taking the shine away from Flash. After the birth of HTML5, the mobile technology is reckoned as the publishing world's largest advantage. Many new mobile technologies, such as iOS and Android, do not support Flash - the technology is only associated to a PC. The market of PCs has seen a sharp decline in the recent past.
When compared to Flash, HTML5 is efficient and flexible, while Flash plugin in iPhone is slow and buggy. Therefore, many of the iPhone app developers now go for HTML5 instead of Flash. The HTML5 doesn't ask for lot of specialized coding and the developers call this as "lines reduced, creativity increased".
A large number of people, nowadays, have mobile phones, having interest access. And the number is expected to climb up steadily. Unlike Flash, HTML5 works well upon mobile technologies.
6. HTML5, the Future of Web

As the internet usage increases worldwide, web browsers and the level of user-experience that they offer is gaining center stage. This has shifted the focus and experts' opinion towards HTML5, which is claimed as the next best thing and the future of the web both for mobile and desktop platforms. AmoLink just represents this future trend for it best utilizes the superiority brought by HTML5.
Personally, I think, HTML5 is likely to impact the web notably by repressing Flash. It has led to the newest revolution with the necessity of cross platform mobile development. HTML5 is not merely utilized in web and mobile website development, but in addition it powered web application.